
Art+CODE =
Mechanized Drawing
Engineering – Coding – Visual Arts
- 1 – 90 Minute Class
- 8th – 12th
Middle/High
Summary
Art+CODE is a STEAM integrated toolkit designed for K-12 students and teachers. This workshop brings together Engineering, Computer Science, and Visual Arts.
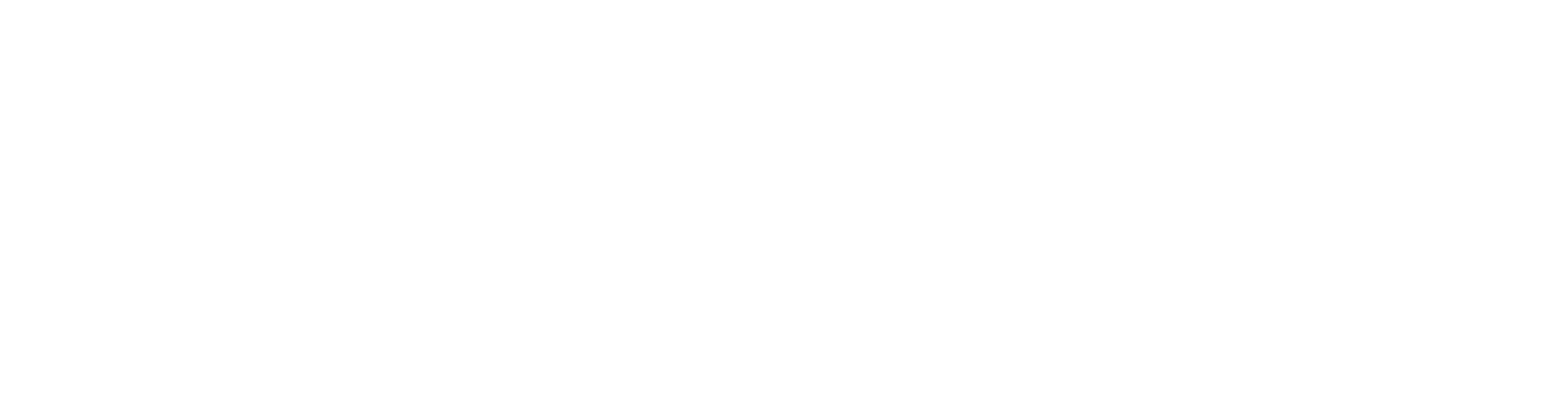
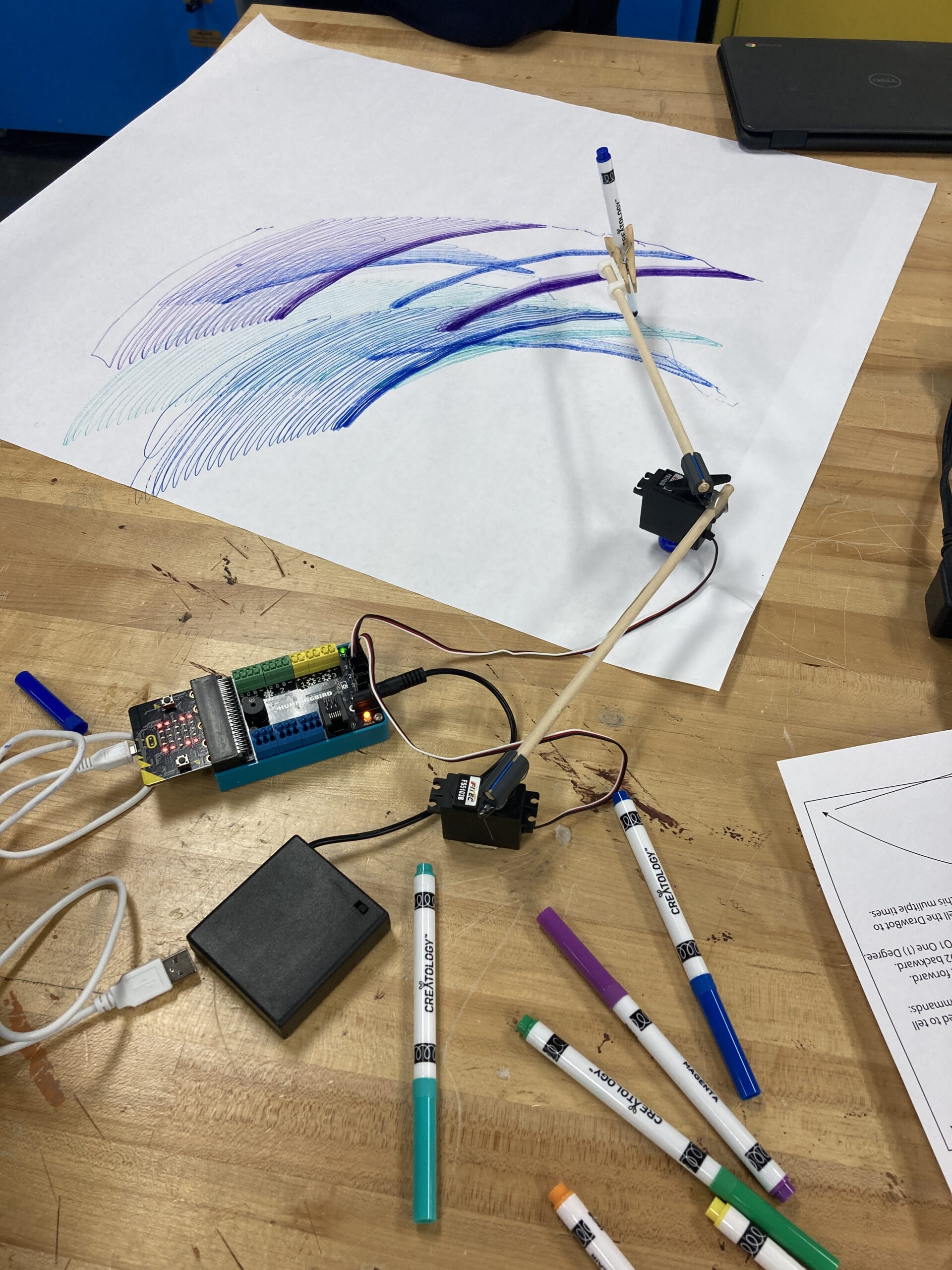
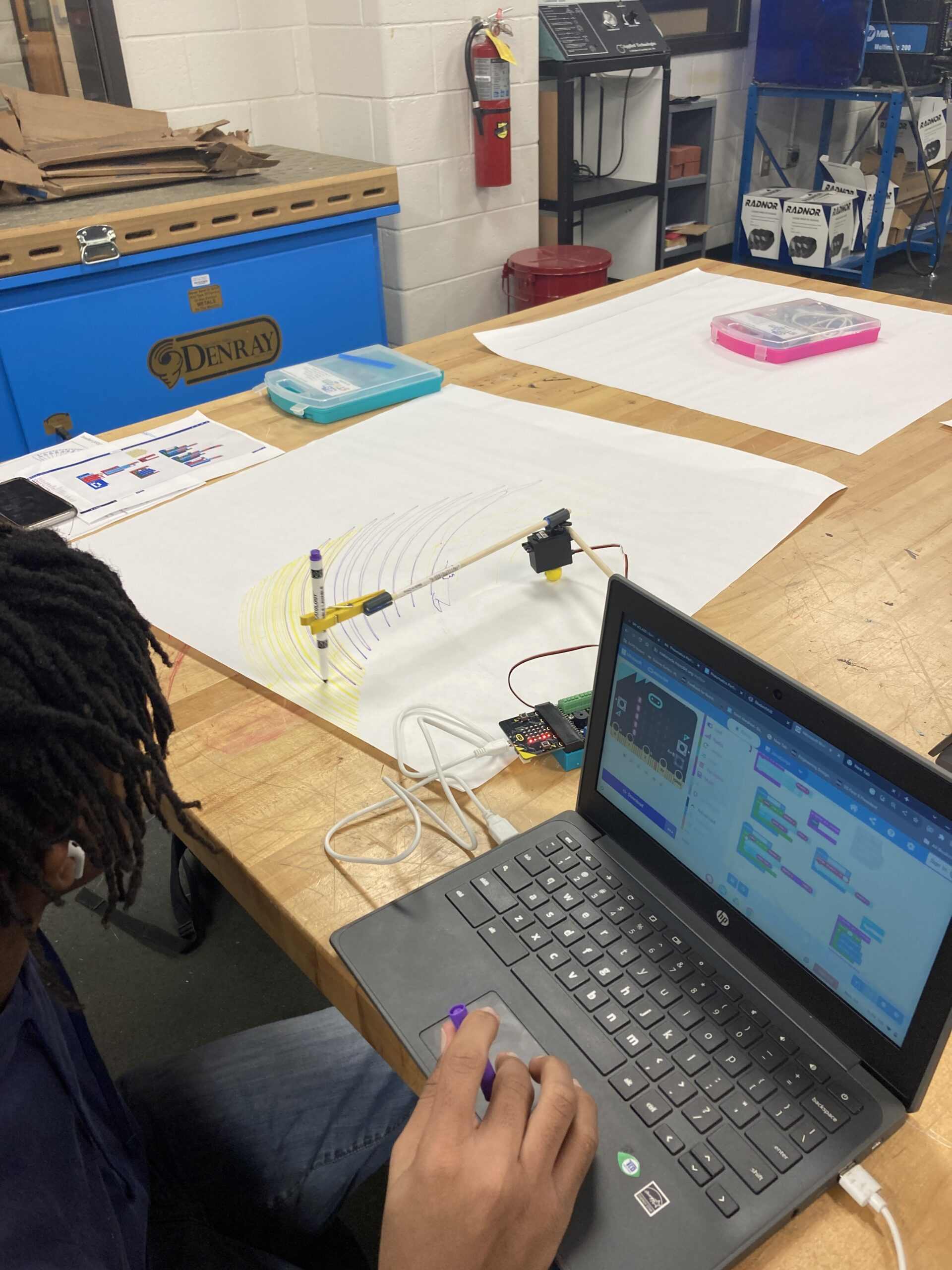
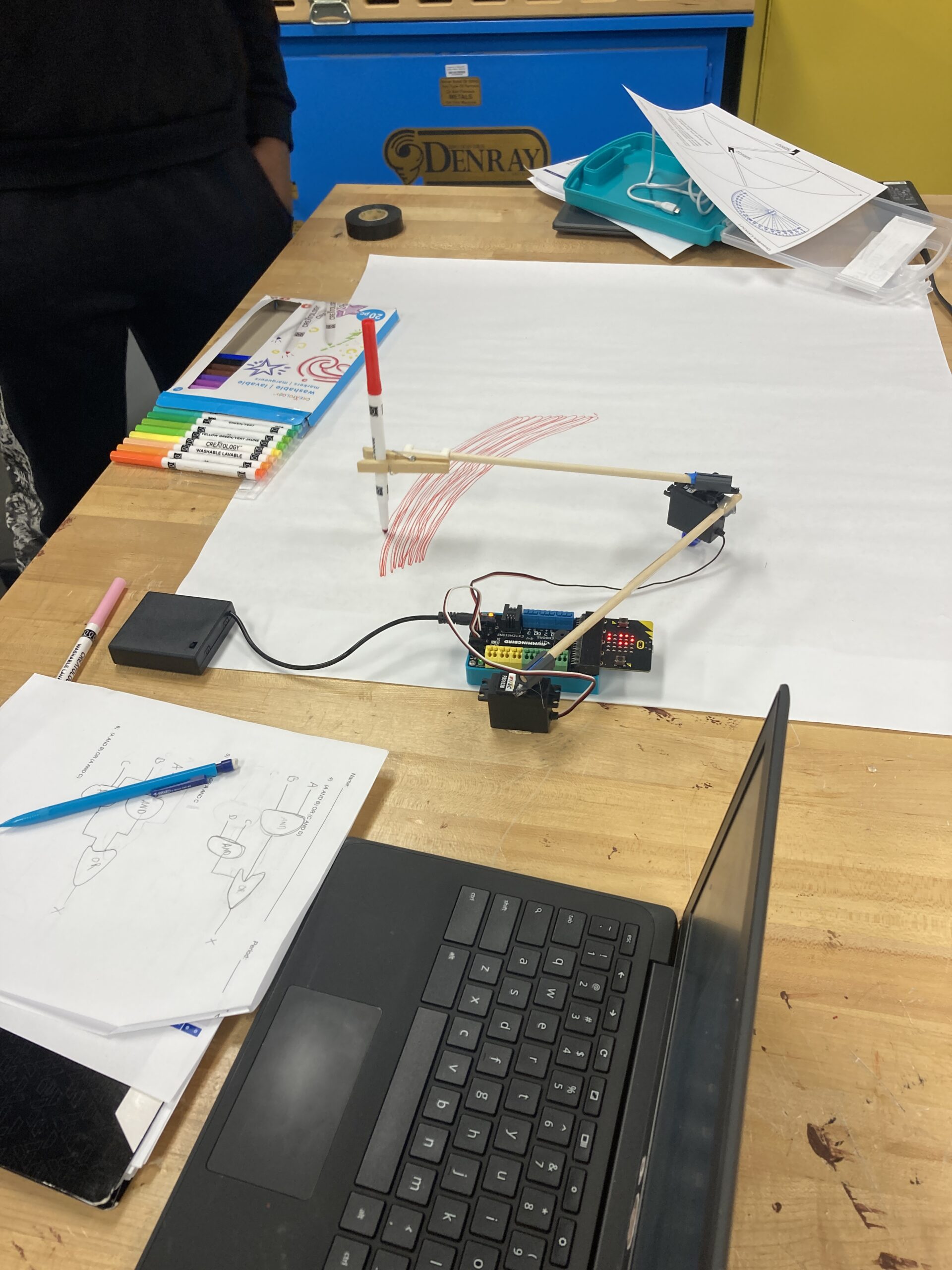
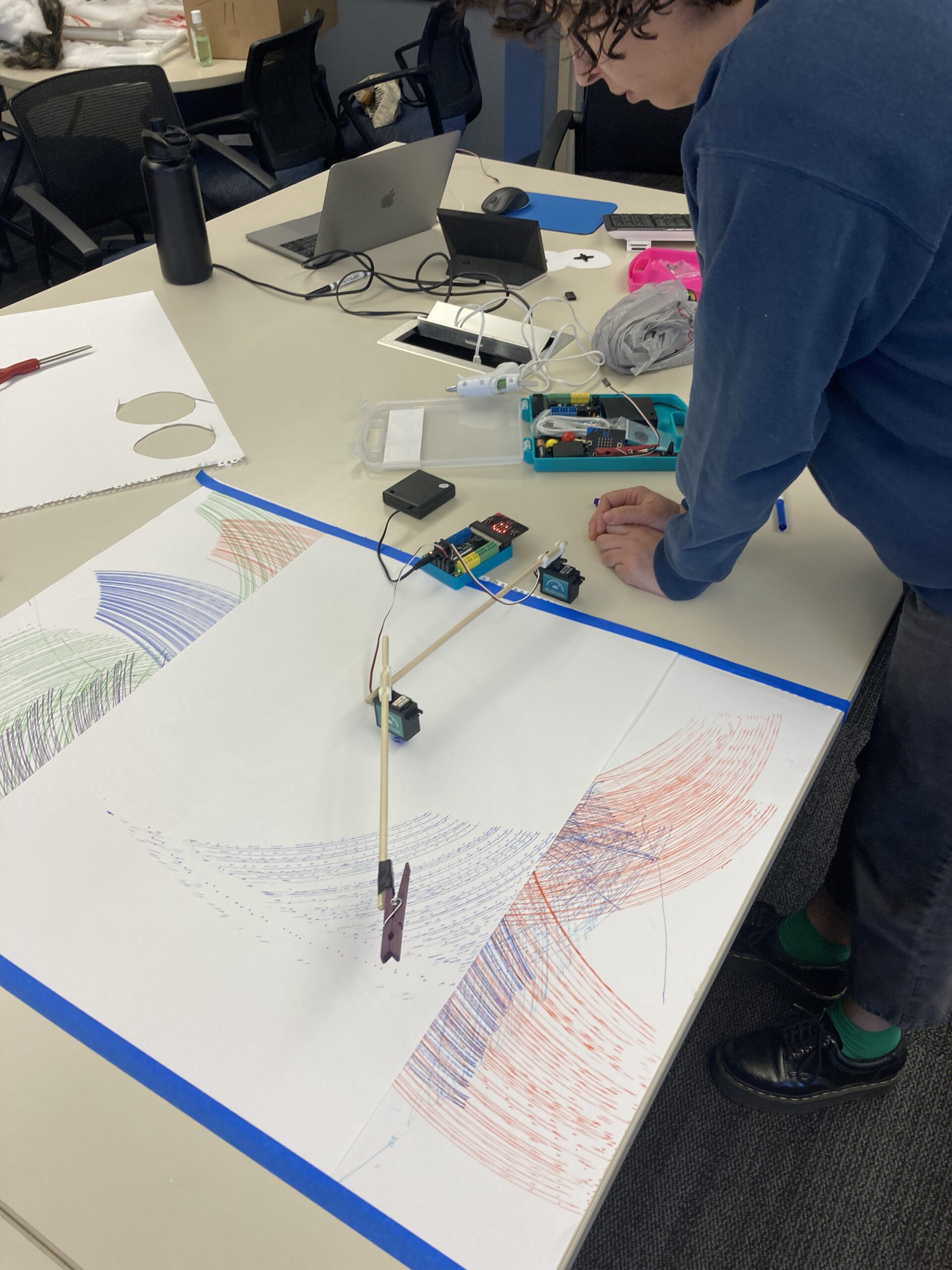
In this toolkit, students and teachers construct a drawing mechanism using a Micro:bit Microcontroller and Drawing materials while learning a few computer science basics: loops, variables, and functions.
Inspiration: rasterweb.net/raster/projects/arcomatic/
Other example: www.jamesnolangandy.com
For Teachers:
- Micro:bit + Hummingbird KIT: (Link)
- 2 – Position Servos (Position Servo – FS5103B)
- These are more powerful than the servos included in the Kit.
- Build and Code Walkthroughs
- yt links
- Toolkit Package:
- PDF walkthrough
- Draw Bot Layout
- .Hex micro:bit file
- Code Layout
- Dowel Bracket .STL 3D Print file (will need to be sliced to .gcode)
- Key Terms:
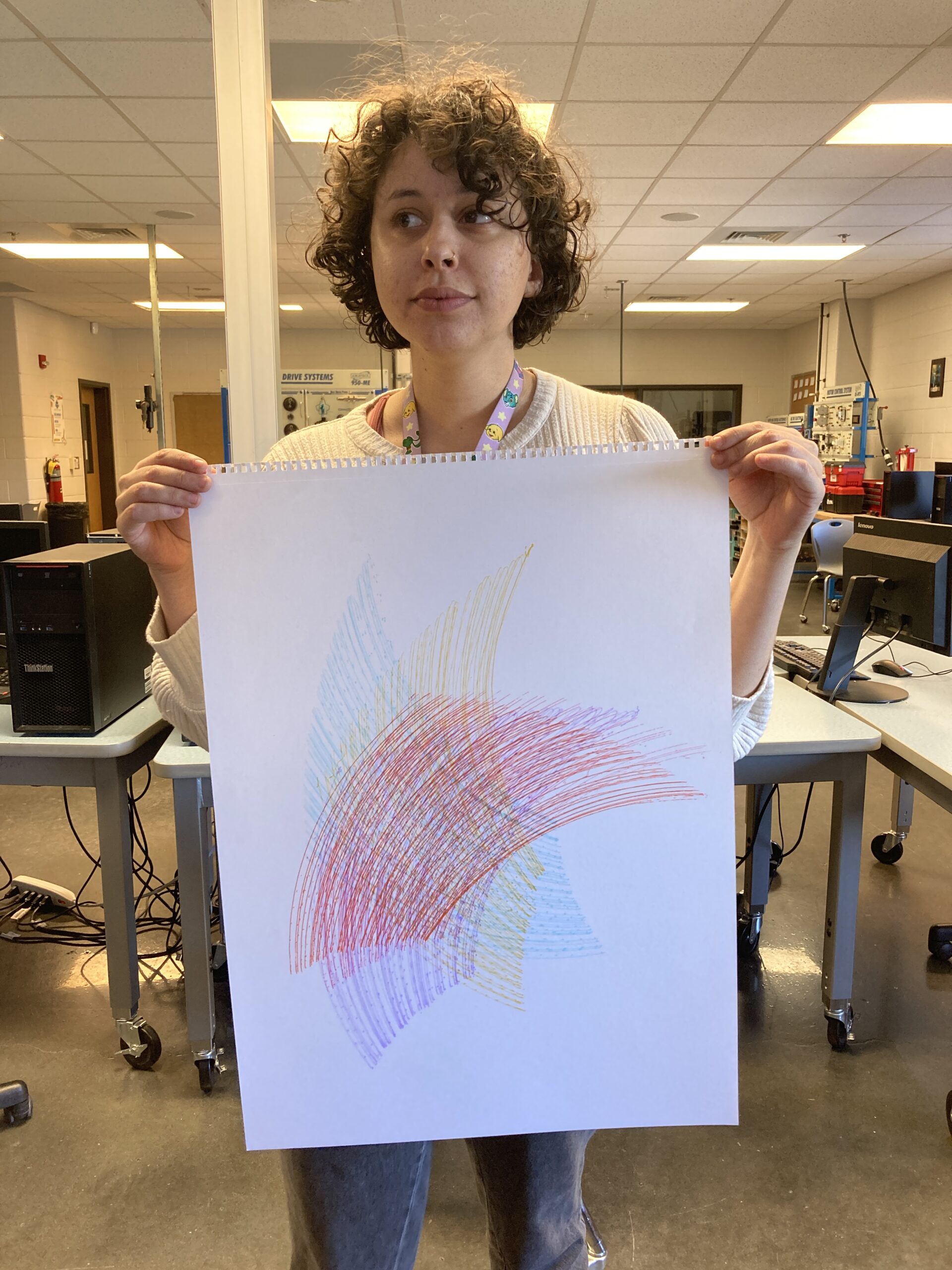
- Complimentary Colors
- Line
- Shape
Drawing Materials:
- 1 Glass Marble
- 2 – ¼’’ wooden dowels, around 8’’-10’’ lengths
- Slim Felt tip pens or markers. (Crayola’s are too big :/)
- 3D Printed bracket (.stl file in package).
- Hot glue gun + glue sticks
- Brown Paper (to cover tables)
- 18×24’’ drawing pad
- Scissors
- Blue tape
- Electrical Tape (optional, but helpful)
- Wooden Clothespin
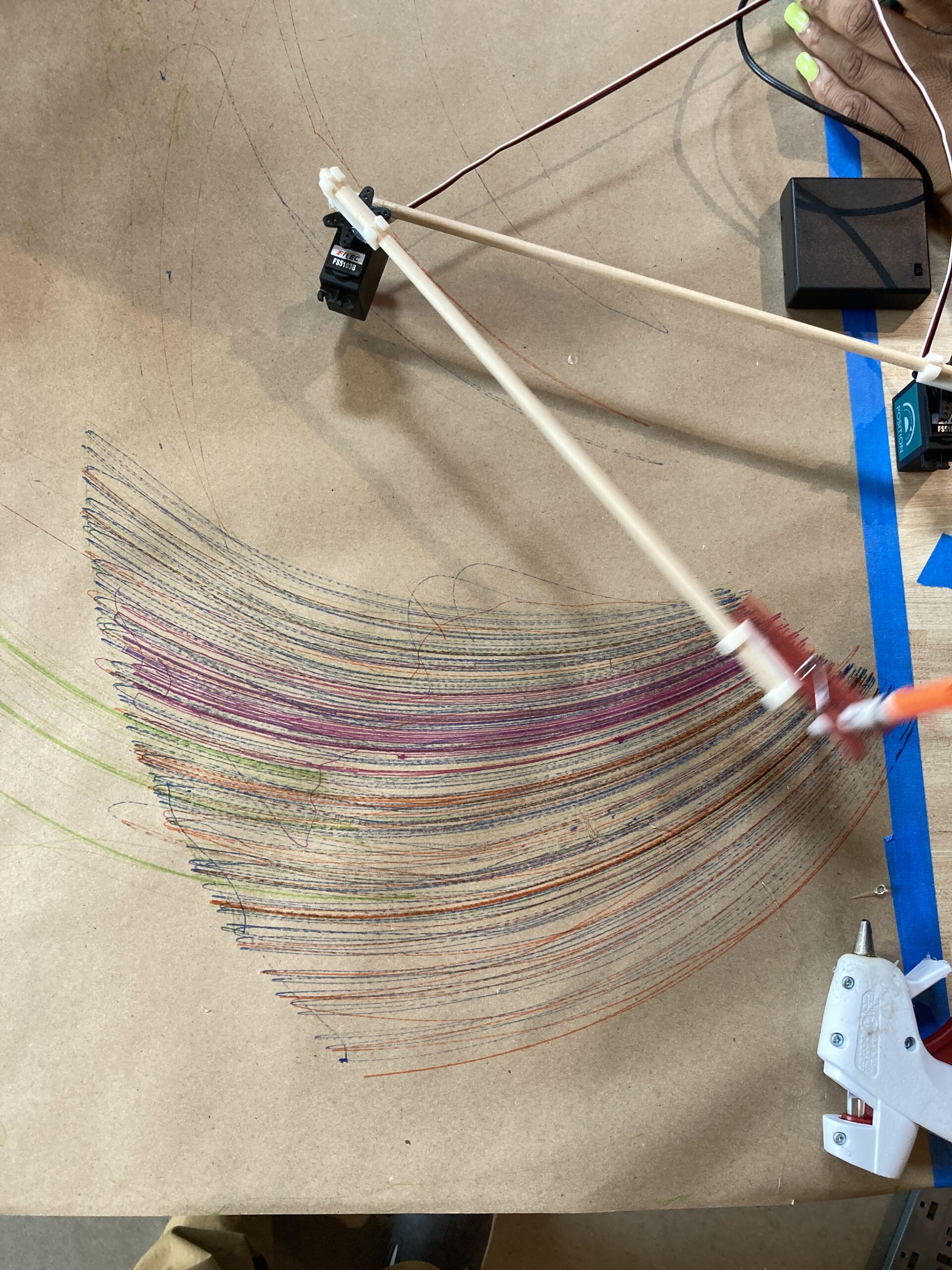
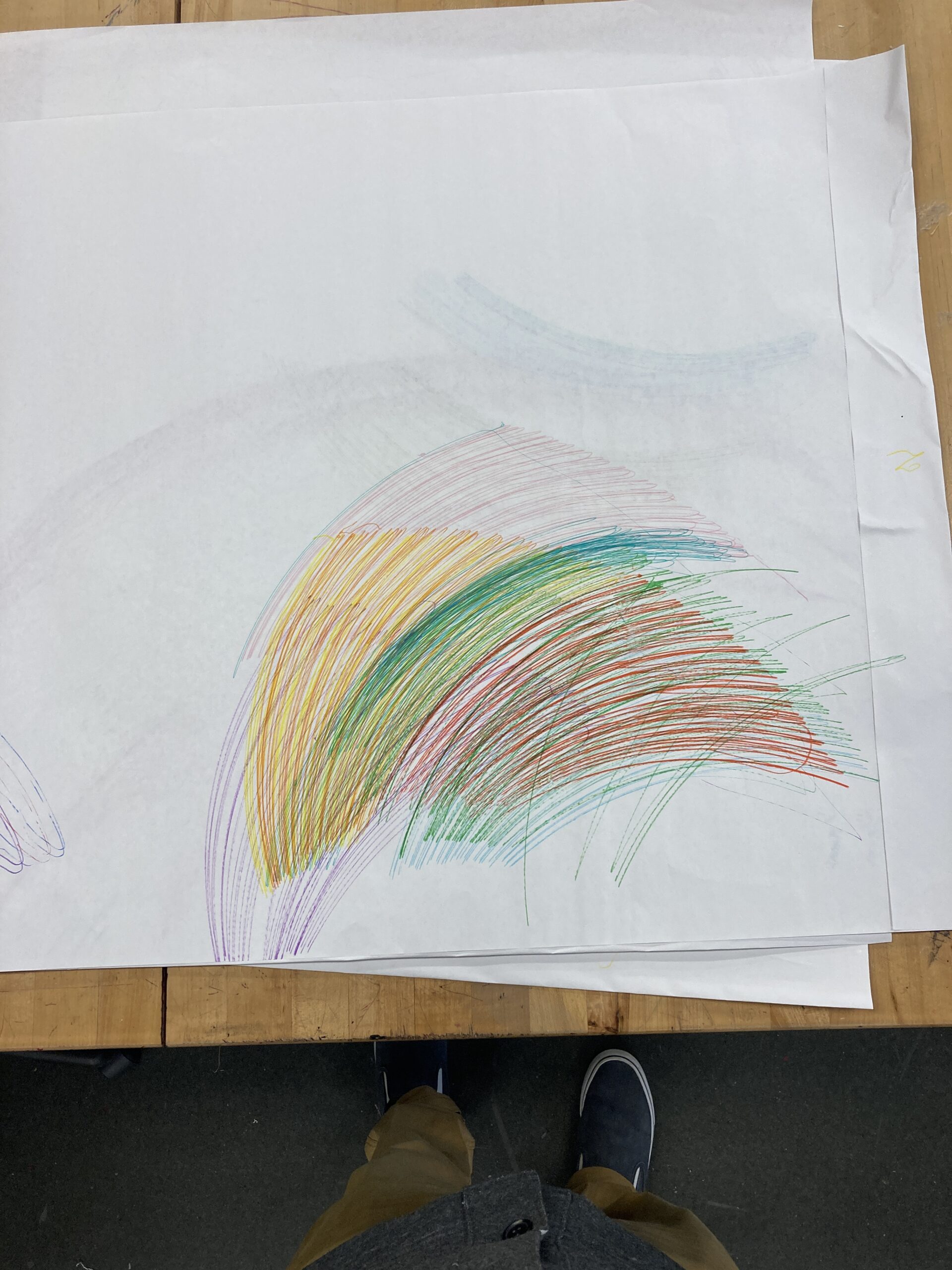
Gallery











Additional Resources
Coding Walkthrough (14:59)
Build Walkthrough (16:04)